How to Increase Conversion Rates with Video
Updated: March 2, 2021
It might be hard to believe that something as simple as adding video to your landing pages can increase conversions by 80% or more – but it really shouldn’t come as a shock.
Consumers and website visitors love video. They click on a video to see a product or service in use, put a voice to the face of a customer in his testimonial, or have a complex subject visually broken down by an industry expert. Video drives more people to your website, keeps them on your site longer, and ultimately increases the chance for conversion.
So, whether you’re a small eCommerce business looking to increase sales or a B2B tech giant on the hunt for more demo requests, video is a must.
In this article, we’ll explain how to increase conversion rates on your website with the help of video in a simple, six-step process.
How to Increase Conversion Rates With Video
1. Measure Existing On-Page Conversion Rate and Set Goals
You wouldn’t set a goal without having a baseline of where you’re starting from, would you? Therefore, if you’re creating video content with the goal of increasing the conversion rate, your first step is to determine your current conversion rate.
The conversion rate you calculate should be:
- For the specific page(s) on which you’re testing the addition of video, and…
- From a set time frame (i.e. one quarter).
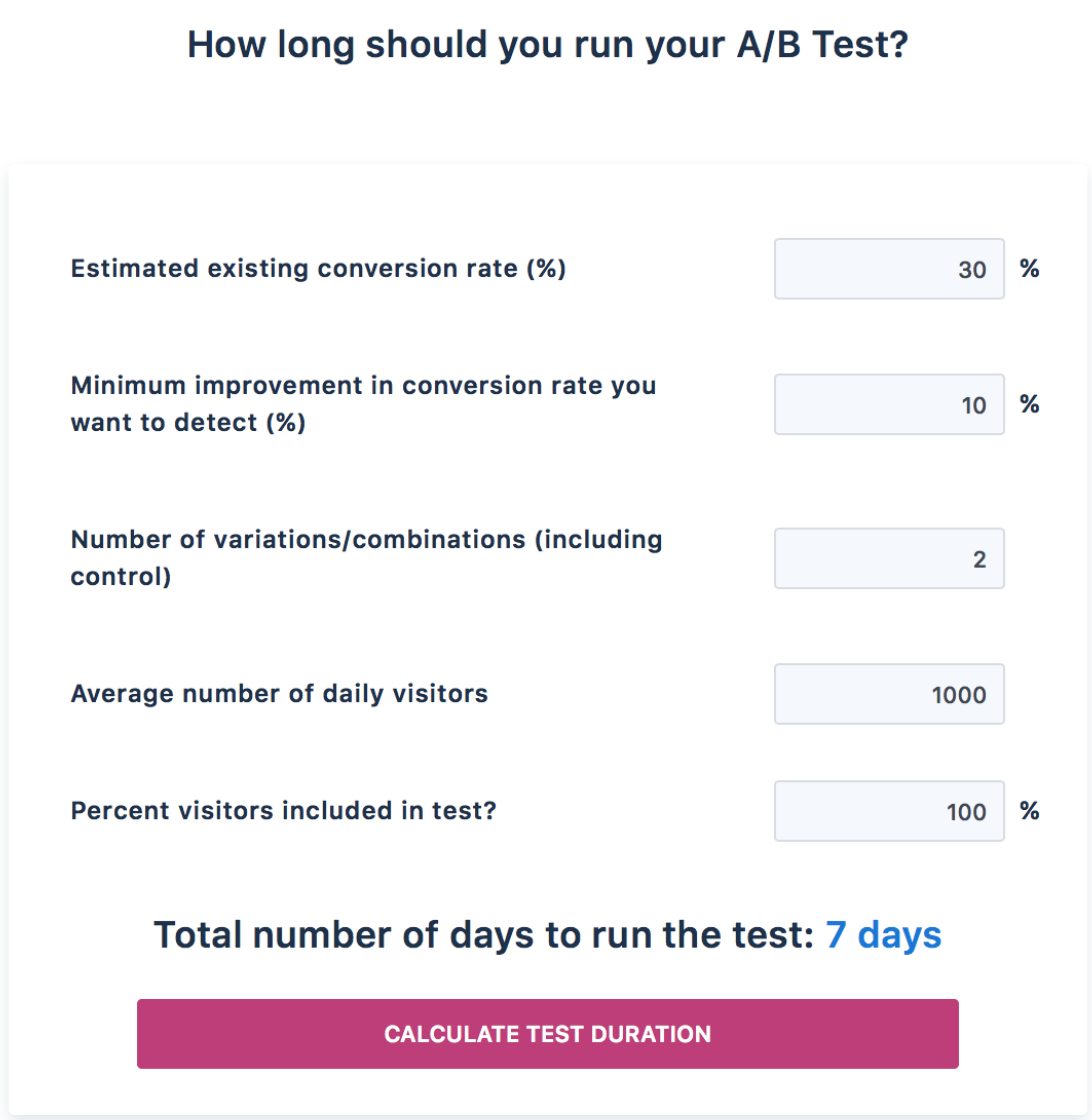
From there, you’ll want to set goals for an increased conversion rate and calculate your test duration. For example, let’s say you want to add video to a landing page that currently converts visitors at 30%, and you want to set up an A/B test where one variant has a video. If the page is viewed 1,000 times per day and you want to see a 10% lift in conversion, you’d want to run the test for seven days.
We recommend using an A/B Test Duration Calculator to help determine how long your test should run for based on page visits and desired increase in conversion rate.
2. Plan Your Video Content
If you’re creating a new video for this experiment, the first step is to determine what kind of video is most appropriate to incorporate on your web page.
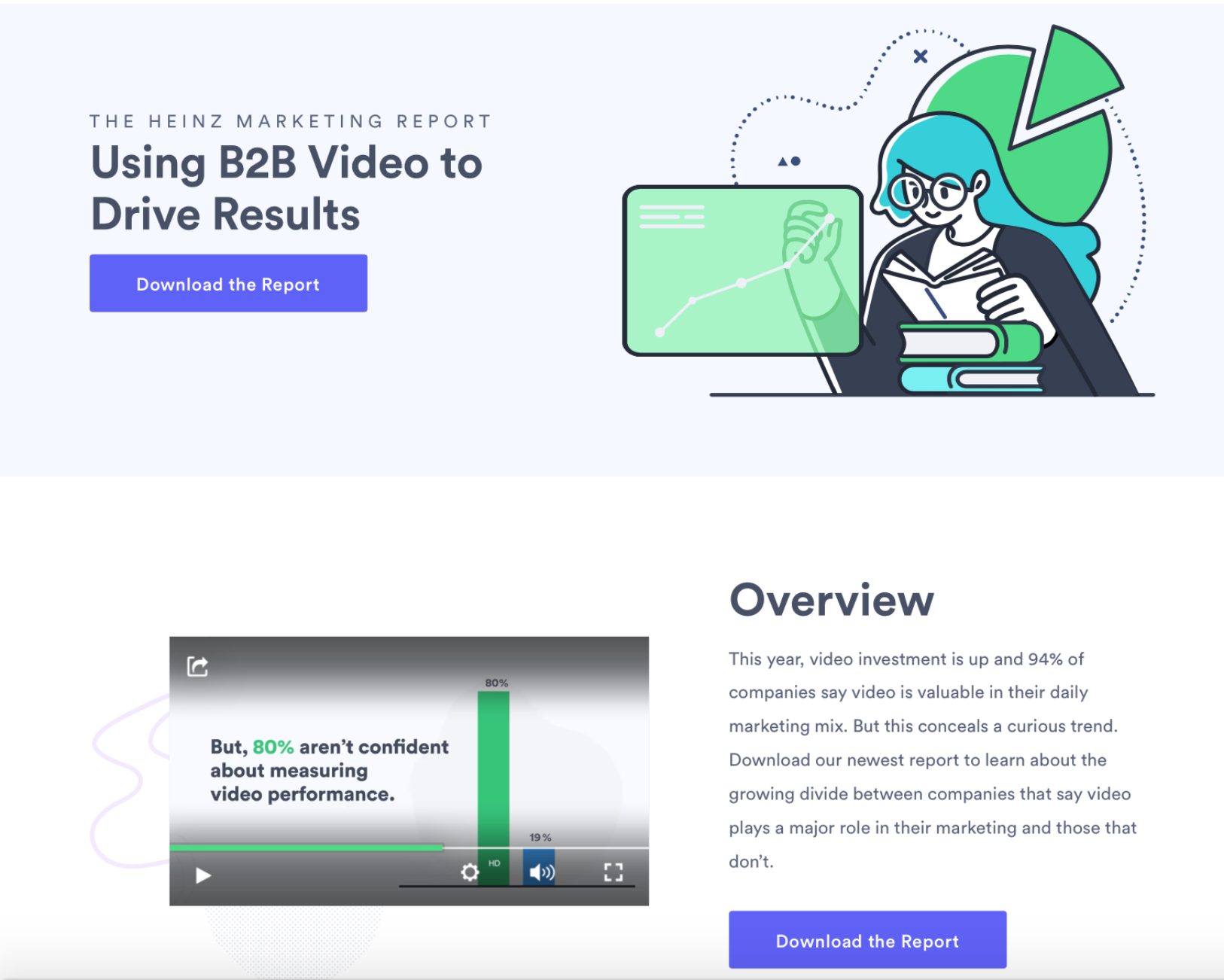
For a content offer, it might entice visitors to convert if you include a “trailer” for the content. As an example, on the landing page for Vidyard’s Using B2B Video to Drive Results Report, there’s a quick 30-second animated video highlighting the most important stats in the report.
On blog posts, explainer videos can increase time-on-page and promote the value of the blog’s content, which can yield higher blog view-to-lead or view-to-subscriber conversion rates. This example from HubSpot features a video that scrolls alongside the reader, and the video features an end card CTA for one of the company’s content offers.
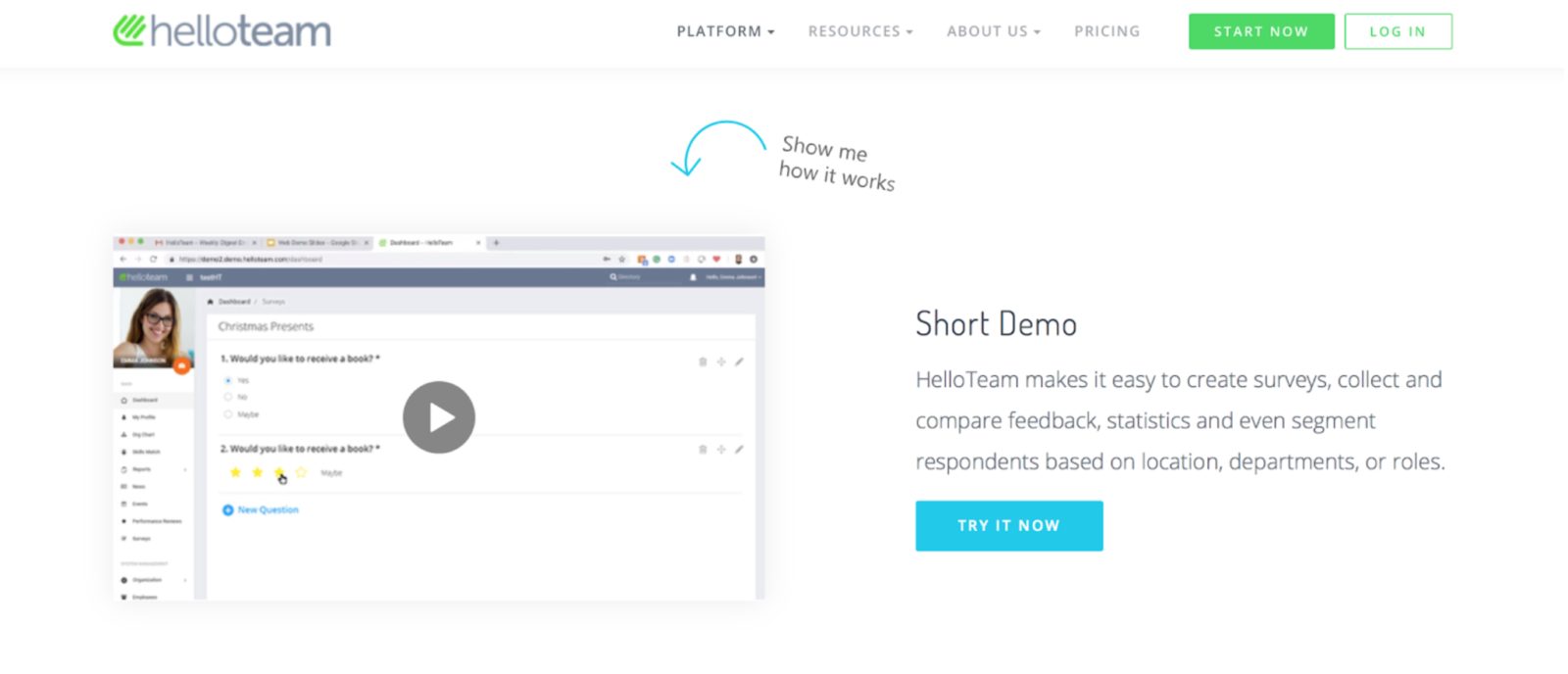
For product pages, including a video near a form or call-to-action can give visitors more knowledge about what they’re signing up for. HR Company HelloTeam, for instance, has a video adjacent to its trial sign up CTA so readers can see the platform in action. This option is also beneficial for eCommerce businesses, as these videos demo your product and tee shoppers up for a justified and immediate purchase.
After you decide on your video type, go ahead, and write your script. You’ll be able to use this later on as a draft for your transcript and captions. If this is your first time making a video, start small (around 30-60 seconds as a finished product) to prove whether or not video actually increases conversion rates for your audience. This shorter length will expedite the shooting and editing process.
Lastly, you might be fortunate enough to have a library of existing video content. If that’s the case and you don’t need to create new video content at this time, you can simply choose the video you want to test and embed it on the page.
3. Shoot, Edit, and Caption Your Video(s)
We recognize that for many companies, this step is easier said than done. However, just because you don’t have a professional video crew, a team of animators, or soundproof recording studio doesn’t mean you can’t make a serviceable video.
A laptop or smartphone – alongside some simple adjustments and optimizations to your normal work environment – can provide a fitting mise en scene for a quick video. You can even do this if you’re remote by following these simple steps.
While you complete your editing, don’t forget to complete your caption files and ensure captions are enabled on your online videos. Not only are captions essential for the hard of hearing, they offer SEO benefits and improve user experience – further increasing the chance of higher organic traffic and a stronger conversion rate.
4. Set Up Your CRO Tests
Once you have your video content complete, it’s time to set up your conversion rate optimization (or CRO) test. There are two factors to consider here: test setup and test design.
When it comes to test setup, decide if you want to set the test up as an A/B test or a lookback test. An A/B test will randomly split all traffic evenly to the two variants – one with video and one without – and you can see live results as the test runs. A lookback test will send all traffic to your new landing page with a video. Afterwards, you’ll compare the conversion metrics of your test page with your previous conversion metrics to see which variant is better. We recommend running an A/B test, as it reduces risk of seasonal factors impacting conversion rates.
For test design, think through how you want to incorporate video on your web page. Will it be above the fold? Will it autoplay? Will it take up half the page or the whole page? Creating a backlog of test ideas will also be helpful if you want to run subsequent tests with your video content.
5. Measure Your Results
After your test is complete, gather and measure your results to learn how adding video impacted your conversion rates on your website.
If you didn’t get the results you were expecting, there’s no need to fear – consider taking one or more of the following actions to see if you can yield a stronger CVR:
- Make New Videos. Perhaps the video you first incorporated didn’t do the trick, but that doesn’t mean video is out of the question. Film a new video, swap it out with a different video from your library, or spend some time tweaking your existing one by switching the background music or employing different animations.
- Consider User Experience. Does the video auto-play? Can it easily be muted? Can it be exited out of? All of these factors can negatively impact the user experience – and addressing them could result in longer time-on-page, a better on-page experience, and higher conversion rate.
- Play Around With Placement. Try placing your video on a different part of your page, such as higher or lower on the page itself. You could also try making the video dimensions larger to draw more attention to it – or smaller if you feel like it’s taking up too much space.
6. Roll Out More Video
When you arrive at a video strategy that strengthens your conversion rate, roll your video content out to more pages on your website. Consider running more tests to see which parts and pages on your website benefit from having video – and if the results are encouraging – invest time and resources into the creation of even more videos.
And why stop there? Consider uploading your videos to YouTube, the world’s second-largest search engine. Adding more content to YouTube can broaden your exposure – and if you link viewers to your desired conversion point in the video description, they’ll come straight from the video to your desired form.
Learn How to Add Closed Captions & Subtitles to YouTube Videos: ➡️

This blog post was written by AJ Beltis, a Content Marketing Manager at Hubspot, a marketing, sales, and service software. When he’s not creating tools and resources for HubSpot’s blog readers, he’s probably rewatching one of his favorite movies, writing something, planning his next road trip, or impatiently waiting for the next season of Stranger Things to hit Netflix.