- Accessibility
Video.js’s Approach to Video Player Accessibility
•

The original author of Video.js, Steve Heffernan, joined the expert panel at 3Play’s webinar on the future of video player accessibility. Play the video below to watch Steve’s presentation, or read on for highlights.
What is Video.js?
Steve Heffernan is the original author of Video.js and continues to lead the project at Brightcove. He tells the origin story of the platform:
As a free, open-source project, Video.js is entirely built and maintained by over 150 contributors.
“All of the features,” says Steve, “including accessibility features, have been added by contributors who have stepped up and said, ‘I want to improve the player in this way.’”
He encourages anyone who wants to contribute to Video.js development to do so on Github.
Video.js & Mozilla Build VTT.js
Since it was built with HTML5 in mind, Video.js has supported WebVTT captions for a long time — longer even than most web browsers.
To take caption support to the next level, Video.js partnered with Mozilla, the company behind the Firefox web browser, to build VTT.js. Now both Video.js and Firefox share the same code base for displaying captions, which allows for complex maneuvers like displaying vertical language captions or multiple caption tracks at once.
Challenge: Extensibility vs. Accessibility
Steve laments one of Video.js’s greatest design challenges:
“When we tried to make the player more customizable, it resulted in poor accessibility.”
He gives a few examples.
Divs vs. Buttons
For his first example, Steve compares the use of a button tag with a div that has a customized role of button. Defining a custom role of button within a div protects your UI from adopting style formatting from other frameworks.
The image below shows an example of a video in Foundation framework that uses the button tag instead of a div. You can see how the button display is affected by Foundation’s style defaults for that tag. Using div prevents this.
However, button tags are useful for screen readers to identify buttons on a video player and are a much better option for making your video accessible to blind users. Video.js will move to adopt the button tag for this reason.

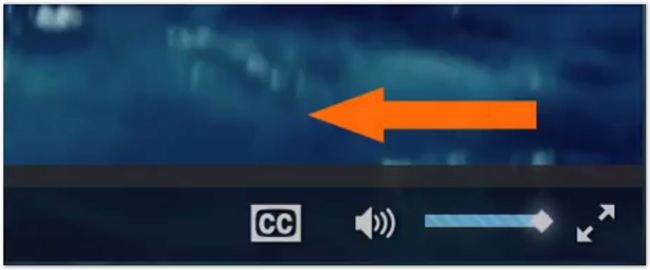
Tab Order
Video.js ran into other issues when updating the video player control bar. Steve explains:

Future Plans for Video.js Accessibility
In addition to switching to button tags and fixing the tab order, Video.js has a few other plans for better video player accessibility. Improvements on the horizon include:
- Improve focus styles
- Possibly adding audio descriptions with YouDescribe.org
- Aiming for WCAG 2.0 compliance
—
Hear what else Steve has to say about the future of video accessibility in the post-webinar Q&A.
Filed under
About the author
Share this page
Related Posts
-
 Read more: A University Guide to Budgeting and Auditing for ADA Video Compliance
Read more: A University Guide to Budgeting and Auditing for ADA Video Compliance- Legislation & Compliance
A University Guide to Budgeting and Auditing for ADA Video Compliance
-
 Read more: Everything to Know About the Americans with Disabilities Act (ADA) and Video Compliance
Read more: Everything to Know About the Americans with Disabilities Act (ADA) and Video Compliance- Legislation & Compliance
Everything to Know About the Americans with Disabilities Act (ADA) and Video Compliance
-
 Read more: Subtitling vs. Dubbing: Which is Right for Your Audience?
Read more: Subtitling vs. Dubbing: Which is Right for Your Audience?- Subtitling
Subtitling vs. Dubbing: Which is Right for Your Audience?


