How to Add Captions, Subtitles, and Interactive Transcripts in Video.js
How to Add Closed Captions in Video.js
If you are publishing a video on Video.js, you can upload a caption file to the web and associate it with your video. Here’s how:
1. Submit Your Video for Transcription & Captioning
First, you need to have your video transcribed. From that transcript, you will need a timed-text file, or caption file, in the appropriate format for the media player.
The easiest way to get a transcript and caption file is to submit your video to a professional captioning company.
To submit your video for transcription to 3Play Media, log into your 3Play Media account. On your account dashboard, hit Upload Media. You can then upload your video file directly from your computer (From Computer tab) or from a link to your video online (From Links). Follow the prompts to select your desired turnaround time and transcription service. You’ll receive an email when your captions are ready.
2. Download Your Caption File in WebVTT Format
Since Video.js is an HTML5 player, it supports closed captions in WebVTT (.vtt) format.
To download your captions, log into your 3Play Media account. Go to the My Files page in your 3Play Media account and select your recording. Click Download and select the WebVTT format. Specify any advanced settings and save the .vtt caption file to your computer.
3. Add Caption Track to Video.js
Video.js can incorporate your captions if they are stored online. Upload your WebVTT caption file to an online repository or FTP for your website’s files. Make a note of the caption file’s URL.
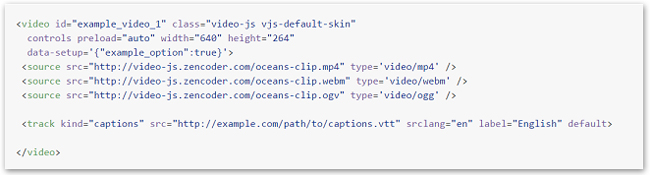
Log into your website’s HTML editor. Locate the JavaScript for your Video.js video. Between the
video
tags, add a code tag with your caption file information. Enter your WebVTT caption file’s URL for src.
kind should be “captions” for a closed caption file. Use “subtitles” to display text in a language other than the one spoken on screen. Subtitles is the default setting if no kind is listed.
srclang is your source language, and label is the language label that displays among different subtitle language options. “en” is the code for English, “es” is the code for Spanish. More language codes are listed on GitHub.
Save and push changes to your website. Your Video.js video should now display the closed captions option.
How to Add an Interactive Transcript to a Video.js Video
An interactive transcript highlights each word as it is spoken and scrolls down the transcript while your video plays.
1. Embed the Video in your Webpage
Open the HTML editor on your website. Add the appropriate Video.js embed code to the head and body of your page. You’ll find this code by clicking Embed this player button by the video you want to embed.
Note: your video embed code has a Video ID. Make a note of this, as you’ll need it later.
2. Create Interactive Transcript Plugin
Log into your 3Play Media account. Navigate to Settings > Plugin Templates and create a new Interactive Transcript plugin template. Under Player, select Video.js.
Under Player ID, enter the Video Player ID from the Video.js embed code and click Save My Plugin.
Next, go to My Files and select the caption file associated with your Video.js video.
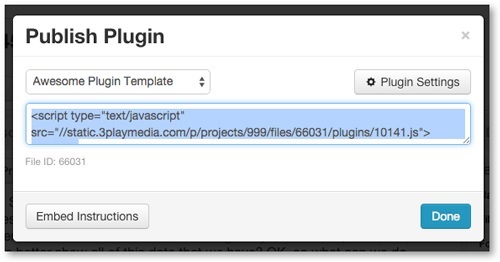
Click on Publish Plugin and select the plugin template you created in the drop-down menu. This launches a pop-up with an embed code. Highlight and copy this code.
3. Embed Interactive Transcript in your Webpage
Open the HTML editor on your website. Paste in the 3Play Media interactive transcript plugin embed code into the body of your page. Publish your page.
For more information or detailed instructions, visit our support page:
An Alternate Way to Add Closed Captions with Video.js
It is also possible to add captions using the captions plugin, which is a JavaScript plugin that overlays captions on the video player.